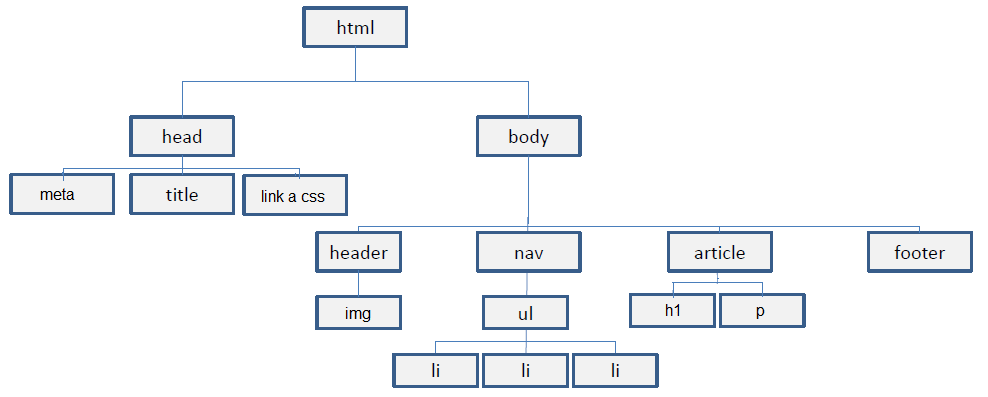
Estructura en Arbol de un Documento HTML
En primer lugar necesitamos indicar el tipo de documento que estamos creando. Para ello empleamos el elemento <doctype>.
A continuación debemos comenzar a construir la estructura HTML. La estructura tipo árbol de este lenguaje tiene su raíz en el elemento <html>. Este elemento envolverá al resto del código. El código HTML insertado entre las etiquetas <html>; se divide en dos secciones principales, la primera sección es la cabecera <head> y la segunda el cuerpo <body>.
El elemento <head> va primero. En él definiremos el título de nuestra página web, declaramos el set de caracteres correspondiente, incorporamos los archivos externos con estilos, códigos Javascript, rtc.
El elemento <body>, el cuerpo, representa la parte visible de todo documento. Hay diferentes formas de construir y organizar la información dentro del cuerpo del documento. En este ejemplo se identifican las siguientes secciones:
En la parte superior, se encuentra la cabecera <header>, el espacio donde ubicamos el logo. No confundir con <head> usado para construir la cabecera del documento, que provee información acerca de todo el documento.
Inmediatamente debajo, tenemos una nueva sección, la Barra de Navegación <nav>, donde incluimos un menú o lista de enlaces mediante el elemento <ul>,que define la lista, y las etiquetas <li> usadas para definir cada ítem de la lista.
El contenido de la página web se encuentra a continuación dentro del elemento <article>, que a su vez contiene un título, definido en la etiqueta <h1> y un texto, definido por las etietas <p>.
Finalmente en la base de la web incluimos el pié de página <footer>, donde hemos indicado nuestra derechos de autor. <footer> Representará el final del cuerpo de nuestro documento.